コレクション svg 分割 122689-Inkscape svg 分割
· 一、svg 介绍 path元素是SVG基本形状中最强大的一个,它不仅能创建其他基本形状,还能创建更多其他形状。 在第二个椭圆弧中,xaxisrotation设置为45,所以这是一个旋转了45度的椭圆,并以短轴为分割 · SVGをWeb制作で使うために、ブラウザーに最適化されたSVGファイルの作成、書き出し、最適化の方法をマスターしましょう。 SVGの勉強を始める前に理解したいことがあります。 SVGファイルの最適化は、作成から書き出しまで続く工程です。 WebページのHTMLと同様、不出来なSVGファイルを完成後に修正するのは大変です。 書き出してから使える最適化ツールもありま · Fileクシクラゲの分割実験svg From Wikimedia Commons, the free media repository Jump to navigation Jump to search File File history File usage on Commons File usage on other wikis Metadata Size of this PNG preview of this SVG file 600 × 600 pixels

Web 要素を分割せずに済むグリッチエフェクト Svgフィルターのキホン Qiita
Inkscape svg 分割
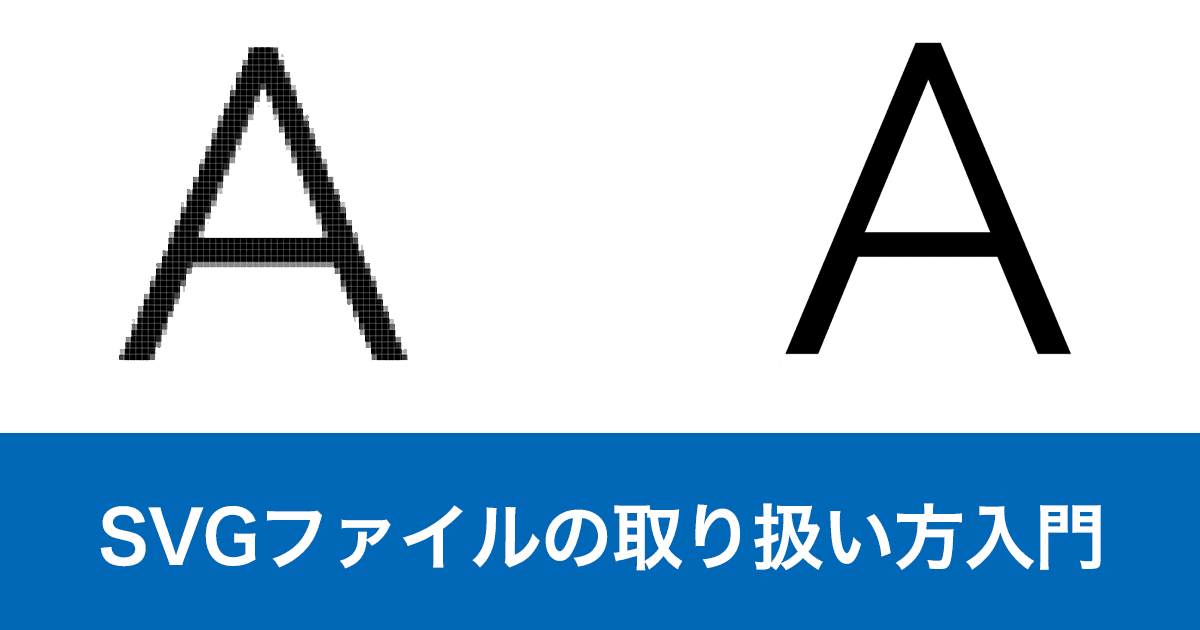
Inkscape svg 分割- · SVG 全称是可缩放矢量图,其他图像格式是基于像素处理,svg是属于对图像的形状描述,所以svg本质上是文本文件,体积较小,且不管放大多少倍都不会失真。 svg和其他标签一样,可以直接插入到html中使用,然后通过css、js对其进行其他操作。 · ビットマップ画像 (Bitmap graphics)は、画像を格子状に細かい点 (ピクセル, 画素)に分割し、それぞれの点に色や輝度などの情報を与えて表現する方法です。 ビットマップは性質上、画像を拡大してしまうと1ピクセルの大きさも大きくなってしまうため、どうしても画像がギザギザに粗くなってしまいます。 そのため、解像度が高くてもきれいに表示するには



画像フォーマット Svg を使いこなすために知っておきたいこと Ferret
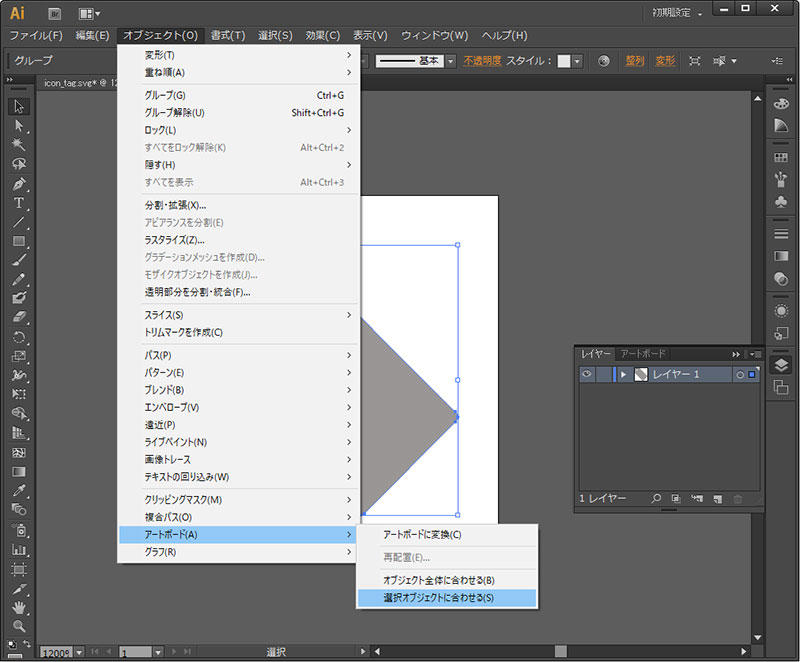
ソフト詳細説明 Drag&Dropするだけで、簡単に画像を分割/結合することができます。 ・対応画像は jpg, png, bmp。 (jpg は圧縮率指定が可能です) ・分割は、縦横の分割数、または分割サイズを指定で · この辺りは削除してしまいましょう。 XML宣言や文書型宣言は削除できる場合があります。 svg タグの width, height の見直しも行いたいところ。 多くの場合、 Copied!Svg在线编辑 > 图片添加水印 > 图片 在线图片分割,可以把一张很大的图片分割成固定宽高的多个小图片,可以指定剪切成多少个图片,或者指定宽度高度进行分割。
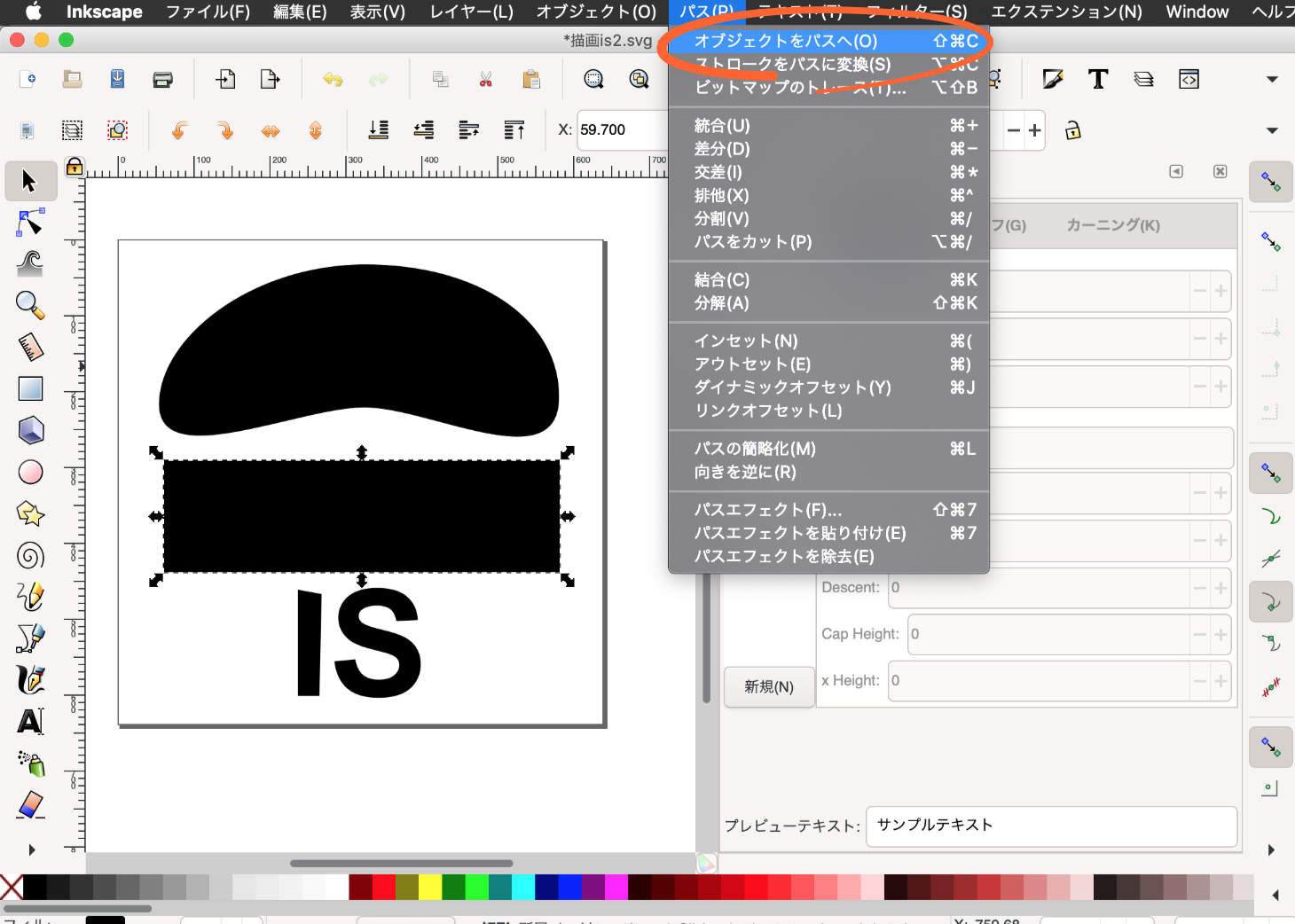
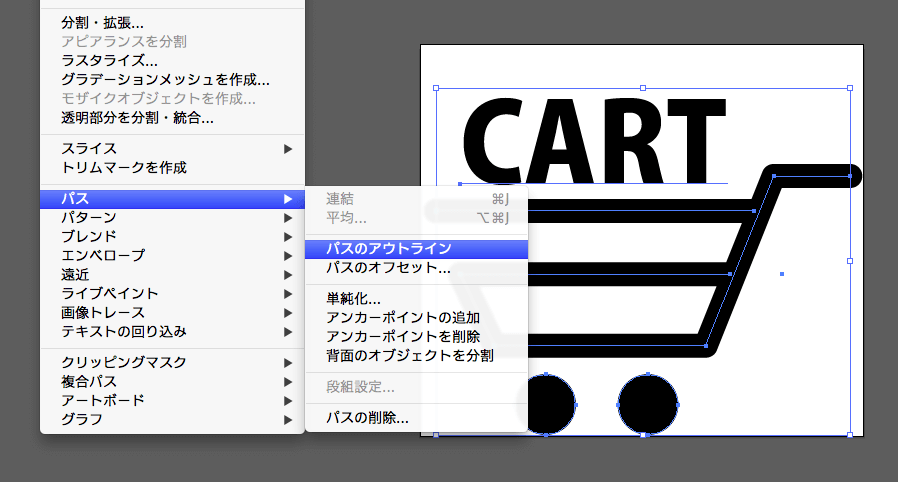
Ubuntu忘備録 SVG画像の分割スクリプトをPythonに移植した話 SVG Advent Calendar 14 テクノロジー カテゴリーの変更を依頼 記事元 blogmichinarinukazawacom 適切な情報に変更 · ※この記事は17年3月30日に執筆された記事です。現在は仕様が異なる可能性があります。 スマートフォン、Retinaディスプレイ、など高解像度ディスプレイへの対応にSVGが注目されるなか、WebNAUTでもリニューアのように、 viewBox が 0 0 x y で定義されていることが多いと思いますが、この場合、
P2VJ is a vectorization software, which can convert raster images to SVG, such as "PNG to SVG", "Jpeg to SVG", "BMP to SVG" (the image format which java imageio compatible) From version 10, Alpha channel is processed as I wanted From version 09, CUI mode is supported From version 08, PDF format (output) is also supported · しかし、画像のURLに#によるID指定を行い、SVGファイル内でCSSのtargetセレクタを使った表示の出し分けをすることで、複数のアイコンを1つのSVGファイルにまとめることができることがわかりましたので、方法をご紹介いたします。 DEMO SVGファイルを作成する例えば JPEGmini の Web 版とか TinyPNG のような画像最適化ツールがありますが、これの SVG ファイル向け



Css Filterで複数の効果 猫好きが猫以外のことも書く


外部データ入力 でwordをインポート
Storleken för denna PNGförhandsvisning av denna SVGfil 600 × 600 pixlar Andra upplösningar 240 × 240 pixlar 480 × 480 pixlar 768 × 768 pixlar 1 024 × 1 024 pixlar 2 048 × 2 048 pixlar 1 000 × 1 000 pixlarSVG ファイルのレイヤーの変換には、次のオプションがあります。 すべてのパスを同じレイヤーとフレームに読み込む :SVG のすべてのレイヤーを単一の Flash レイヤーに読み込む場合は、このオプションを選択します。 各パスを個別のレイヤーに読み込む :SVG の各レイヤーを個別の Flash レイヤーに読み込む場合は、このオプションを選択します。 各パスを個別の数秒でPNGをSVGファイルへ変換する最良の方法。 100%無料で、安全、そして使いやすい! Convertio — いかなるファイルのどんな問題も解決する高度なオンラインツール。



大型ポスターをa4プリンターで分割印刷するには パソコン備忘録


パスメニュー 差分とか分離とかの違い
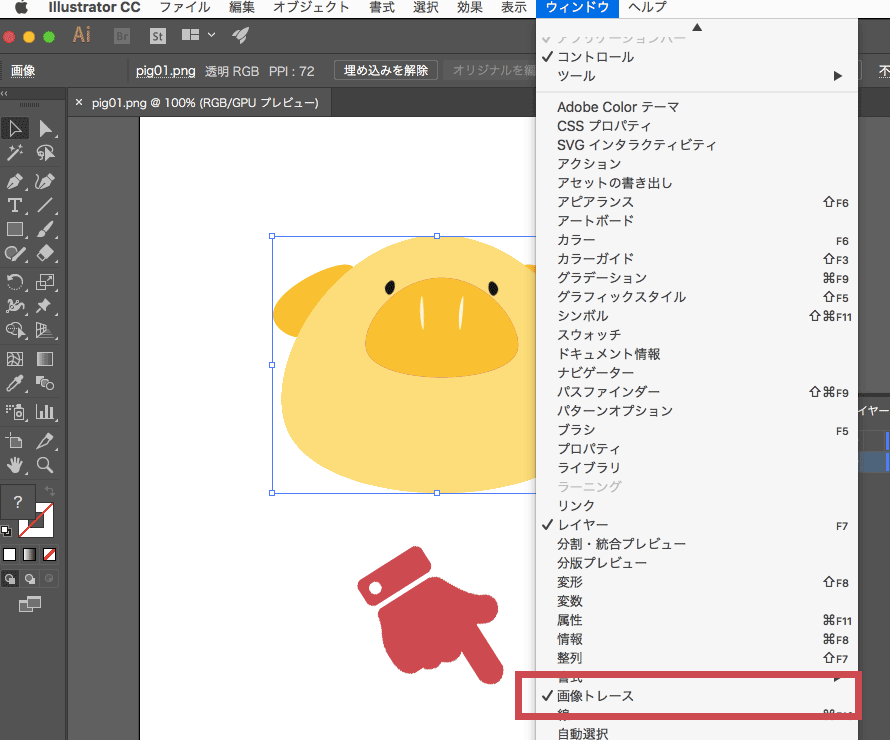
· SVG ファイルは普通はあまり聞き馴染みがないかもしれません。 しかしデザイン分野などに携わっている方ならよく見るファイル形式でしょう。 イラスト素材のダウンロードサイトで SVG ファイルが採用されている事もあります。 目次 1 SVGファイルの特長 2 SVG ファイルを開く方法 3 SVGファイルを編集する方法 31 Inkscapeを使うステップ: 1 「FILE」或いは「URL」をクリックして、ローカルファイル或いはオンラインファイルに切り替えます。 ファイルの選択ボタンをクリックして、コンピュータ上のファイルを選択するか、オンラインファイルのURLを入力します。 2 ターゲットフォーマットを選びます。 ターゲットフォーマットが PDF 、 DOC 、 DOCX 、 XLS 、 XLSX 、 PPT 、 PPTX 、 XML 、 CSV在我的HTML框架中,有一个SVG路径作为SVG元素。我想"分割"这个(连续的)SVG路径,以一定的长度(一定距离后)将一个SVG路径分成几个部分。我想要达到的目标如图所示: let mySVG = '



Illustrator ラスタ画像からsvg画像を作る方法 Webico Blog



Svgファイルの取り扱い方入門 表示から作成までをひとまとめに学ぶ Arrown
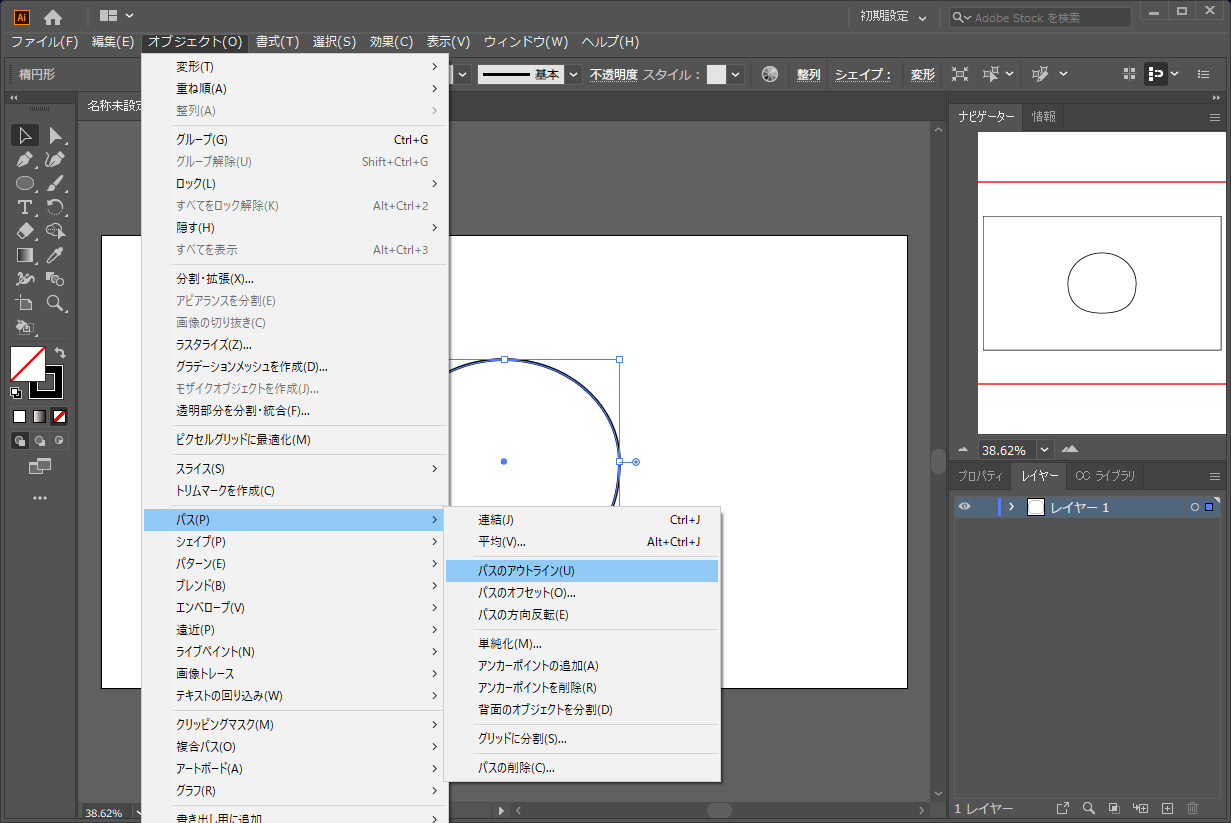
所有分类 全格式 png jpg 多图层 矢量图 psd a i eps svg cdr ppt · 複雑そうなイラストやロゴであっても、実は単純な図形(オブジェクト)を複数組み合わせたり分割したりするだけで作成できることは多いです。今回は Inkscape でイラストやロゴなどを作成する時に必要不可 · 基本的には「アピアランスを分割」と同じ になります。当たり前と言えば当たり前。 なのでパスやアンカーポイントの急増に注意。 線の内側、外側 中央に揃えた線(画像真ん中参照)以外は分解されます。



Web 要素を分割せずに済むグリッチエフェクト Svgフィルターのキホン Qiita


無料ソフトの自動変換だけでユーザーデカールを作成する 応用編
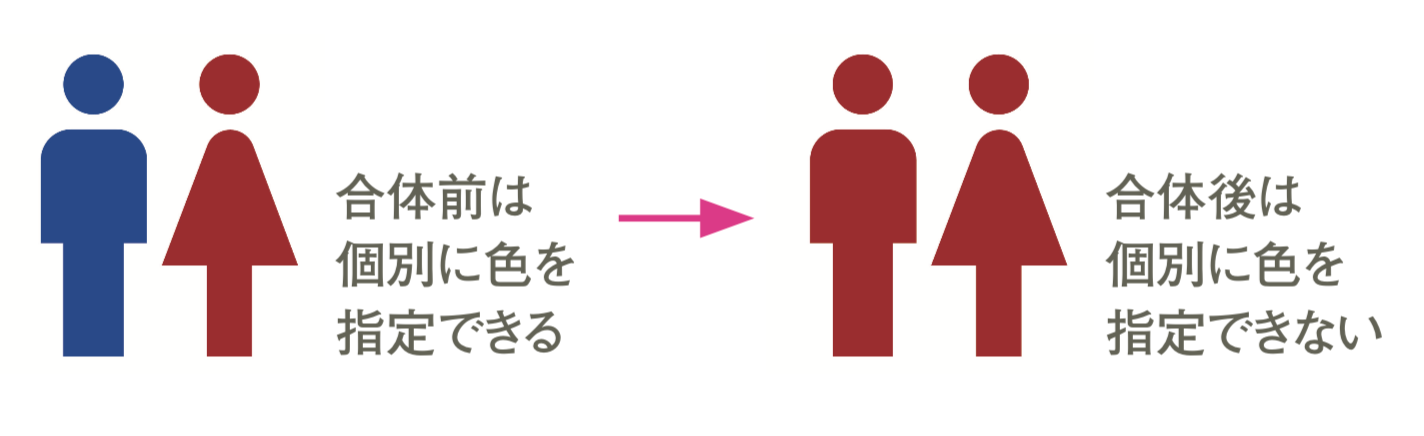
A collection of customizable CSS section separators, with the possibility to easily copy the codeSVG图形引用、裁切、蒙版,使用三个标签: 1 标签创建图形引用 2 标签裁切图形 3 标签创建蒙版パス操作を極める パスの合成や分割 メニューバーのパスメニューにある、 の各コマンドを使うと、簡単に複数のパスをくっつけたり分割したりすることができます。 パスにフィルがある場合のフィルの色は、パスをカットコマンド以外は最背面の色が適用されます。



楽天カード分割 その他 レトロ 5ヘッド 新品 シャンデリア 照明 ペンダントライト ハンギング リビングルーム おしゃれ ガラスランプ ダイニング 売れ筋がひ贈り物 Www Freistellen De



Eagleにinkscapeの図形を入れる Matsujirushi S Blog
た、分割地図の取得・表示方法を提案する。 Geographic Coordinate System仕様は、地理 座標(緯度経度)とSVG座標との関連付けをおこ なうものであり、複数のSVG地図を共通の座標 系で扱うことができる。この仕様を利用した、 SVG分割地図取得・表示方法を以下に示す。分割シンボル Icons Download 5 分割シンボル Icons free Icons of all and for all, find the icon you need, save it to your favorites and download it free !分割 类型 直行 添加 Cap 将此框的内容复制到文本编辑器中,然后使用svg 扩展名保存该文件。 完成 取消 应用



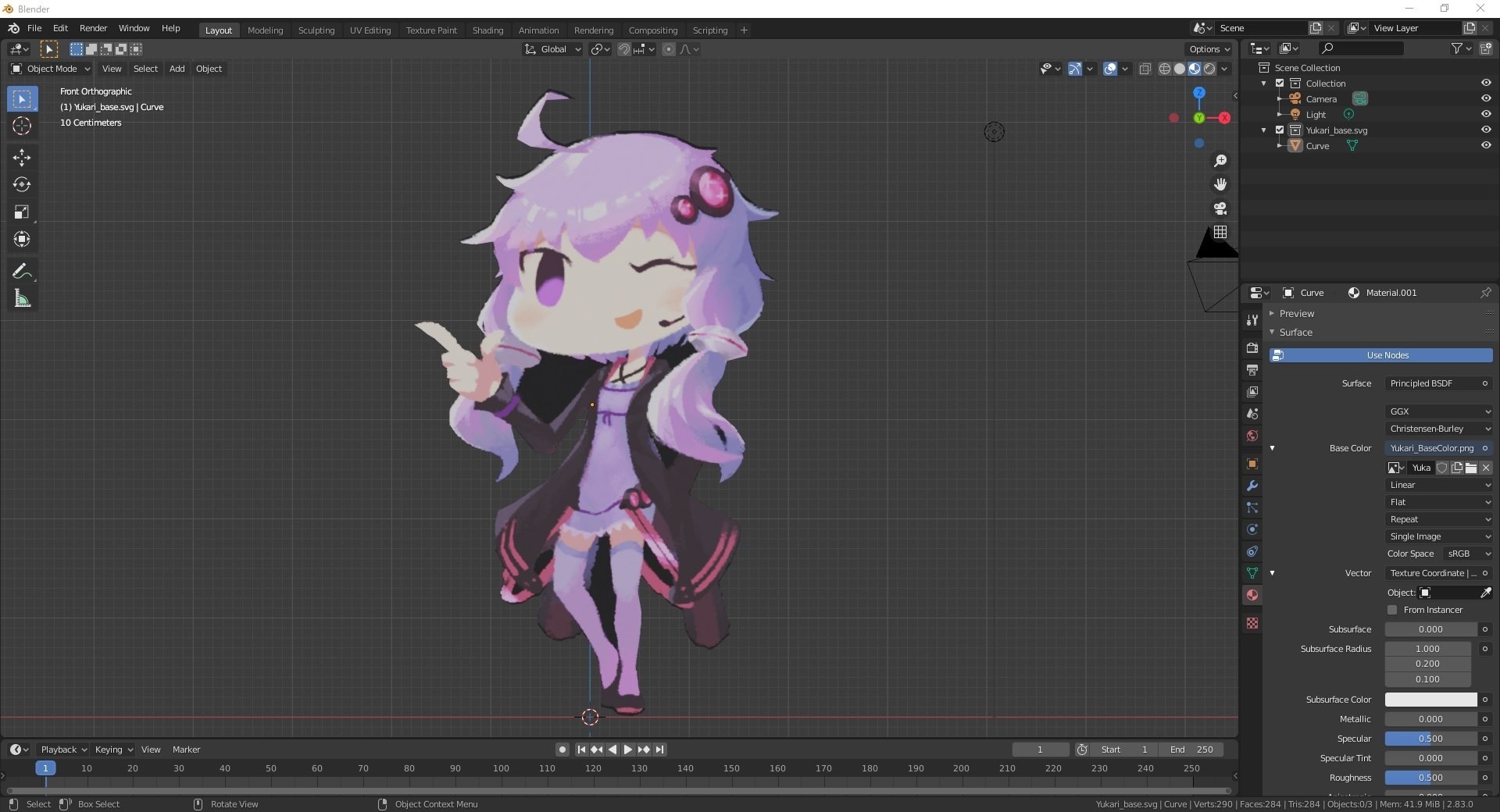
画像をsvgに書き出してblenderに貼り付け フチヌロー Note


File ヨハネの黙示録における時間観念 Svg Wikimedia Commons
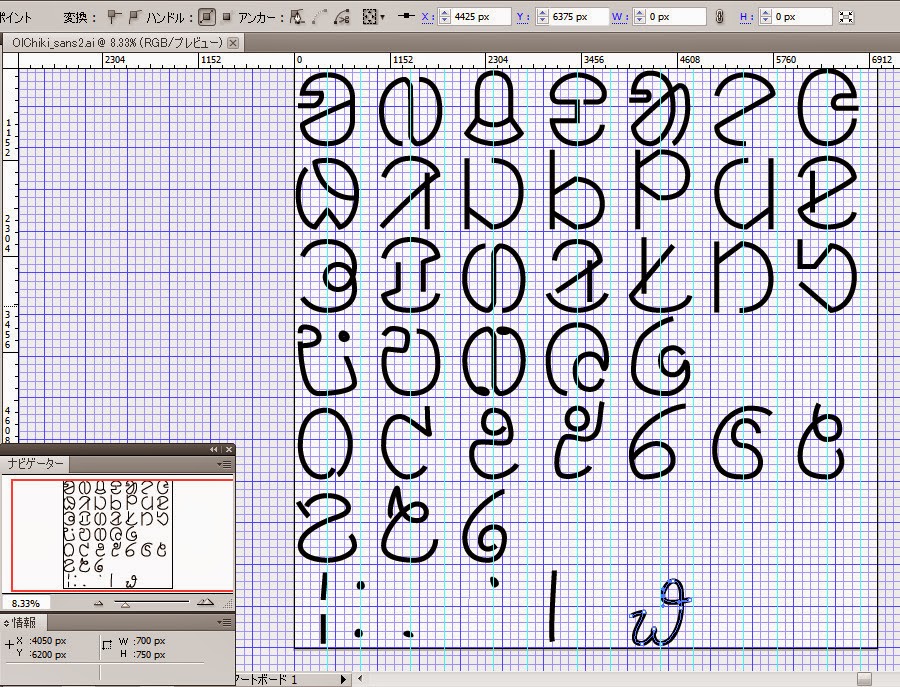
在我的HTML框架中,有一个 SVG路径 作为SVG元素。 我想"分割"这个 (连续的)SVG路径,以一定的长度 (一定距离后)将一个SVG路径分成几个部分。 我想要达到的目标如图所示: let mySVG = ' · SVG元素不像HTML元素一样由CSS盒模型管理。这使得我们可以更加灵活定位和变换这些元素也许一眼看上去不太直观。然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义。本篇文章中我们将讨论控制SVG坐标系的最重要的三个属性:`viewport`, `viewBox`, 和 `preserveAspectRatio`。 · InkscapeFontForgeでフォントを作成してみたときの手順メモ 文書作成。 にページを移転。 環境について OS: Windows XP Home SP2 Inkscape 0451 Windows版 Windows版 fontforge 簡単 お手軽パッケージ fontforge_kish_07_06_16zip ActivePerl 5 build 0 Inkscapeで複数の文字をデザイン。



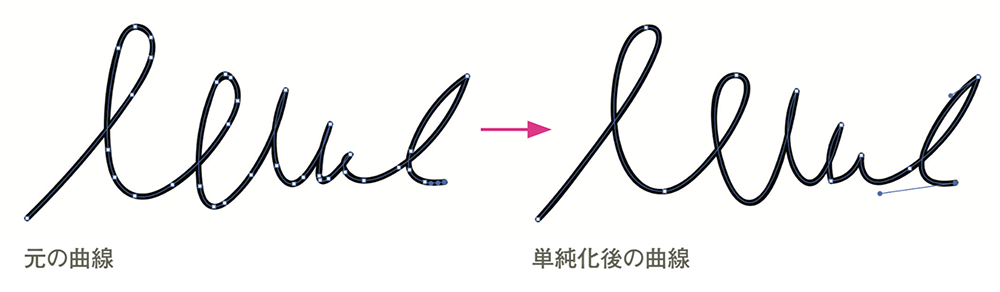
2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design



Gtsport Decal Search Engine
1504 · SVGO は SVG ファイルから不要なデータを取り除いたりして最適化してくれる便利なソフトウェアですが、これをブラウザの画面から使えるようにしたのが、「SVGOMG」 です。 SVGOMG;Svgを分割するというよりPhotoshopなどで元絵を等分割してpngにしたものをVector Magic(なければIllustrator)の自動トレースでsvgにしてます。分割数は15kbに収まるように元絵によって増減します。25kb程度までなら https//tco/MDCdTdJNWF で15kbまで圧縮できます。


Kel Er 分割形ケーブルエントリーフレーム コネクタ付きケーブル用 Ip66 Ulタイプ12 4x



痛車デカール制作の詳細解説 分割編 Gtでアイドルプロデュース大作戦


Alg Cb3h46z Com Isanbunkatsukyougi Shinpan


スクロールすると画面分割した左右がそれぞれ動く 動くwebデザインアイディア帳



Image 断片に分割されたsvg画像 Itツールウェブ



File Tiling Dual Semiregular V3 12 12 Triakis Triangular Svg Wikipedia



Svgの最適な書き出しのためにやった方が良いこと やらない方が良いこと Stocker Jp Diary


不動産コラム 東京不動産



Ubuntu忘備録 Svg画像の分割スクリプトをpythonに移植した話 Svg Advent Calendar 14



File Bunkatsu Shutsugan1 Svg Wikimedia Commons


Svg要素の基本的な使い方まとめ



Deep Svgの紹介


Svgアニメーション Mask要素で手書き風テキスト



インラインsvgをつかって地図っぽいものをつくってみる



ファイル Berlin Blockade Map Svg Wikipedia



ファイル イモリの胚の分割実験 Svg Wikibooks



Gimp 画像をsvgで作成して保存 エクスポートする方法 変換方法も Howpon ハウポン



Svgを使うときに知っておくといいことをまとめました Qiita



Pdf 分割



画像フォーマット Svg を使いこなすために知っておきたいこと Ferret



Course Coachtechプログラミングスクール



Ubuntu忘備録 Svg画像の分割スクリプトをpythonに移植した話 Svg Advent Calendar 14


Svgアニメーション Mask要素で手書き風テキスト



無料 Pdfを分割 Adobe 公式 Adobe Acrobat



集合の分割 Wikiwand



ベクター形式のグラフィックを扱うsvgの基本 Think It シンクイット


ファイル Mikansei Hatsumei3 Svg Wikipedia


あとから分割 クレジットカードの三井住友visaカード



痛車デカール制作の詳細解説 分割編 Gtでアイドルプロデュース大作戦



Kvmmzjrb6u19cm



Pdfの分割 Pdfファイルを分割する方法 Finereader Pdf



Illustrator で Svg ファイルを作成する方法 It Web 総合情報サイト Webolve


Mufgカード アメリカン エキスプレス カード あとdeリボ あとde分割 クレジットカードなら三菱ufjニコス



Svgの最適な書き出しのためにやった方が良いこと やらない方が良いこと Stocker Jp Diary



Ubuntu忘備録 Svg画像の分割スクリプトをpythonに移植した話 Svg Advent Calendar 14


アウトラインのsvgからフォントを生成 かな書いてみる しろもじメモランダム



Svgアイコン作り Filemakerで四苦八苦 Guantare ガンタレ



Svgファイルってなに Svgファイルの作成方法と特徴について テラ合同会社


色塗りできる円グラフ 分割 のイラスト ぬれよん ぬれるフリーイラスト


過去ツイまとめ 追記 筋トレの分割 筋 トレ 5 分割



Application Of Svg Animation Edge Tracing Effect Develop Paper


Svg のパスを取り込む 2 研究に使うポスグレ


Pdf 分割 100 無料 Pdf24 Tools



Illustrator パスの分割 切断方法 Illustratorの使い方



Svgのtransform Originにハマった話 Ie Safari マルチブラウザ対応 株式会社 エヴォワークス Evoworx



池底 兎杏 アトリエito Wf21w中止 Twitterren 今日の進捗 重桜の台座を作りました Jwcadで書きdxfにし イラレにいれ 分割してsvg形式にしてからfreecadで押し出ししてstlにしてからメタセコへ移動した感じ 変換しまくり アズールレーン アズレン 高雄



Svg分割 Youtube



Svg黒英語分割フレーム夫人アルファベット漫画イラスト要素テキスト効果eps無料ダウンロード



ファイル Dvi Diagram Svg Wikipedia



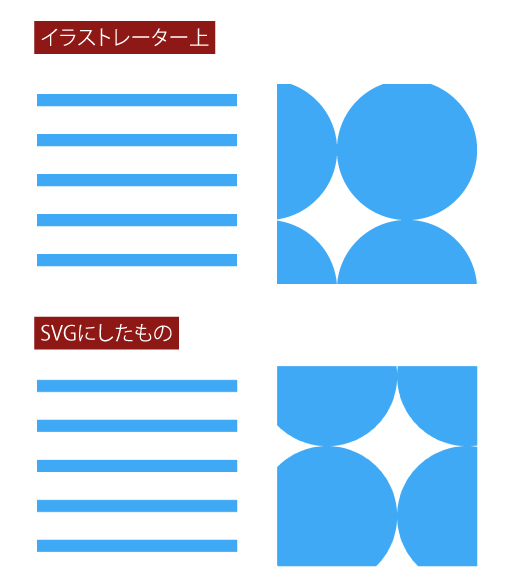
Svg形式で書き出すと描画した図形と形状が微妙に変わってしまう Illustratorの操作方法 使い方



Svgのオブジェクトごとにcssで色を切り替える わすれたあかんえ



Svgでアニメーションクリッピングマスクを実装 清須 名古屋のホームページ制作 Web制作ならlibesta リベスタ


File クシクラゲの分割実験 Svg Wikimedia Commons



痛車デカール制作の詳細解説 分割編 Gtでアイドルプロデュース大作戦


Kel Er 分割形ケーブルエントリーフレーム コネクタ付きケーブル用 Ip66 Ulタイプ12 4x



無料 Pdfを分割 Adobe 公式 Adobe Acrobat



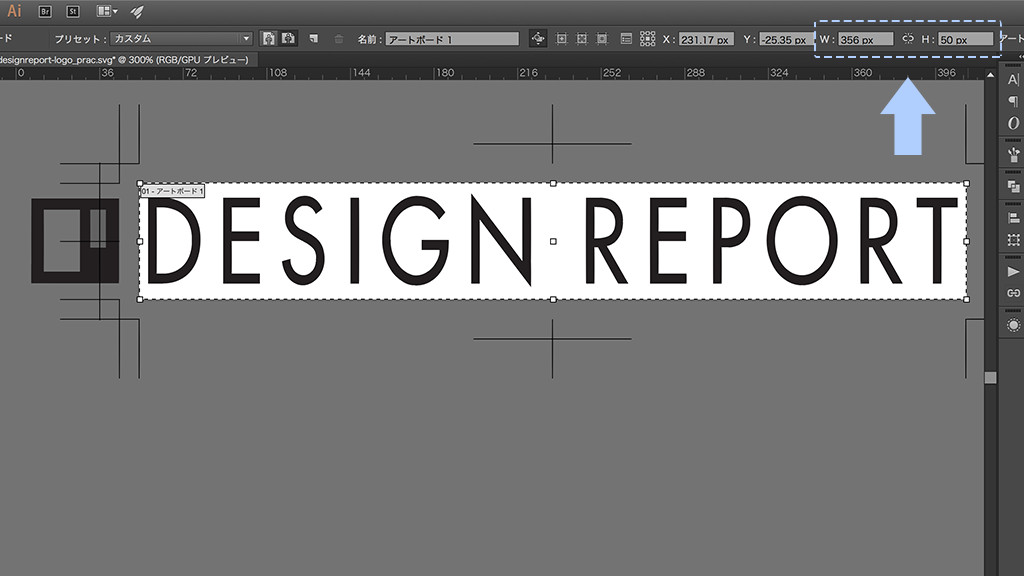
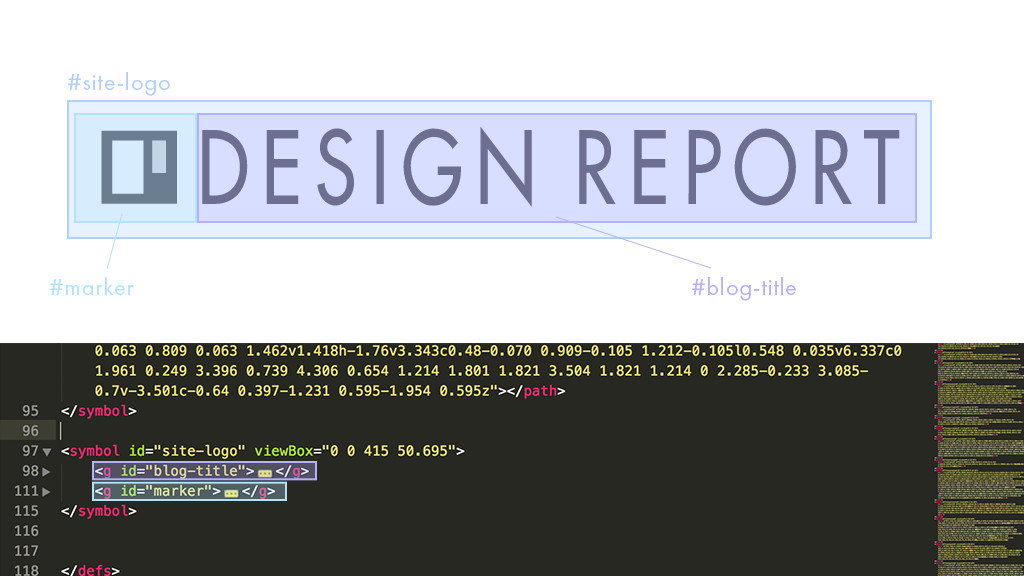
ほんのちょっと高度なsvgスプライトの使い方 Design Report デザインレポート



ベクターイラストをブログで使用するためにsvgに変換したら 超絶綺麗に表示されました Toybucket Blog



Gt Sport Cowboy Bebop号完成 カウボーイの休日



Fox Hound Tech



ほんのちょっと高度なsvgスプライトの使い方 Design Report デザインレポート



ほんのちょっと高度なsvgスプライトの使い方 Design Report デザインレポート



ご依頼の例 Svgキャラクター スキマ スキルのオーダーメイドマーケット Skima



Svg要素 データ をbase64でエンコードしてdata Urlスキームに変換する関数 Techmode


2



Svgファイル大解剖 Illustratorによる作成から Web書き出しまで Photoshopvip



Svgフォントの色を変える方法 フォトショップ イラストレーター その他アプリケーションで使える つくるデポ


Metasequoia 4 5の新機能 Svgファイルの読み込み Metaseq Net



オタコン ˆwˆ 改二乙 Sur Twitter ユーザーリバリーを拝借して撮影した艦これ涼月ランエボ痛車 分割svgデカールのお蔭で高クオリティの車が未だに続々とアップロードされているのが素晴らしい


無料ソフトの自動変換だけでユーザーデカールを作成する 応用編



Pdfの分割 Pdfファイルを分割する方法 Finereader Pdf


色塗りできる円グラフ ドーナツ型 分割 のイラスト ぬれよん ぬれるフリーイラスト



Photoshopやillustratorで画像をsvg形式で書き出す方法 Free Style



Gtsport簡易デカール検索



画像フォーマット Svg を使いこなすために知っておきたいこと Ferret


無料ソフトの自動変換だけでユーザーデカールを作成する 応用編



1つのアプリケーションを分割するためのコンポーネント管理方法 メルカリエンジニアリング



O Xrhsths Hiro 98 サブカル系 Sto Twitter Svg自動軽量化ソフトにsvg自動分割機能を追加しました 15kb未満に自動 分割します 一番下のassetsからzipをダウンロードすれば使用できます T Co Dfdgx7gubw


Sk4ccrof Ctwfm



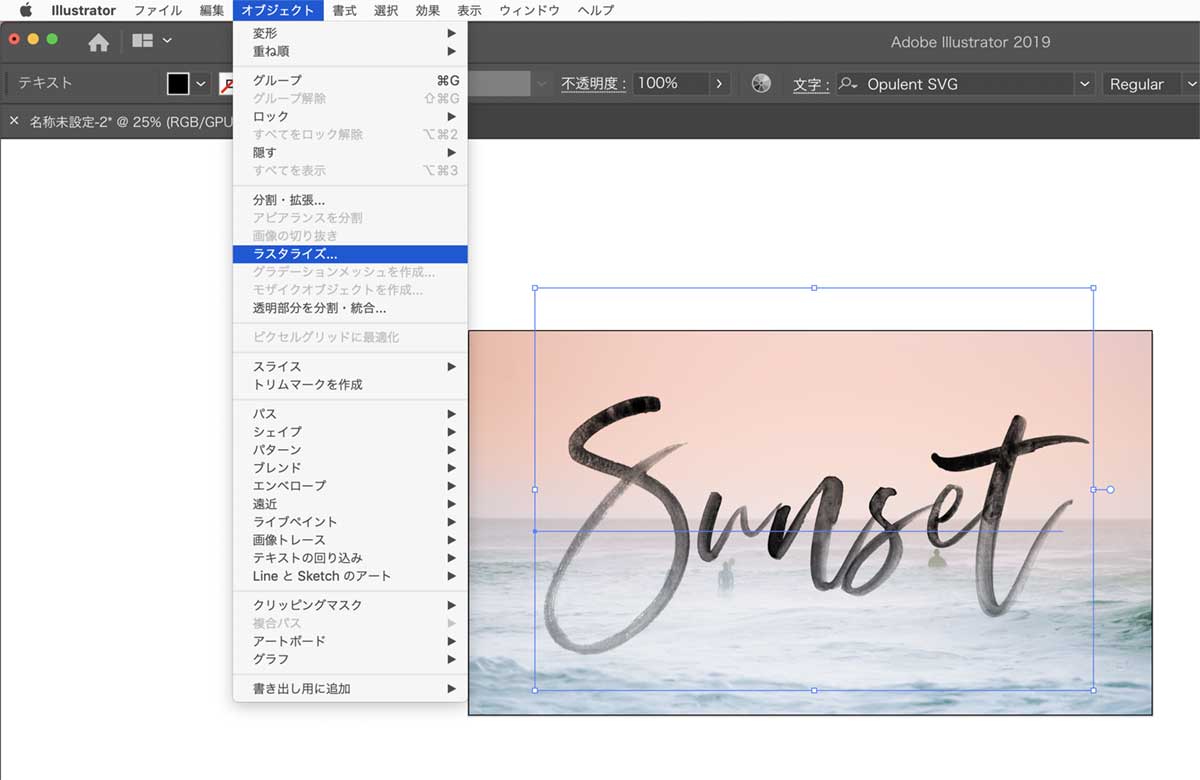
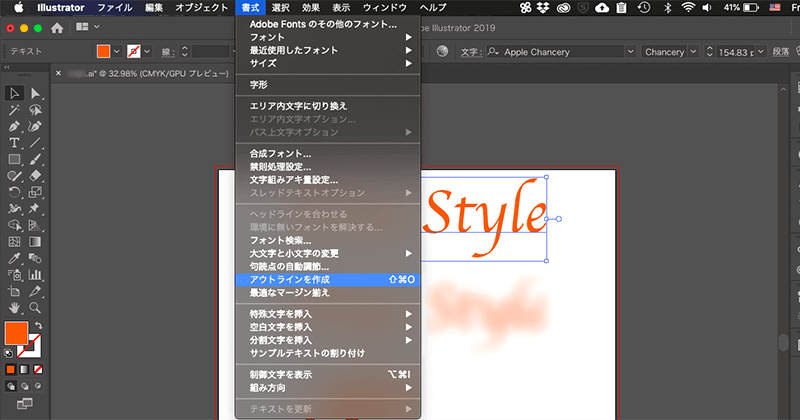
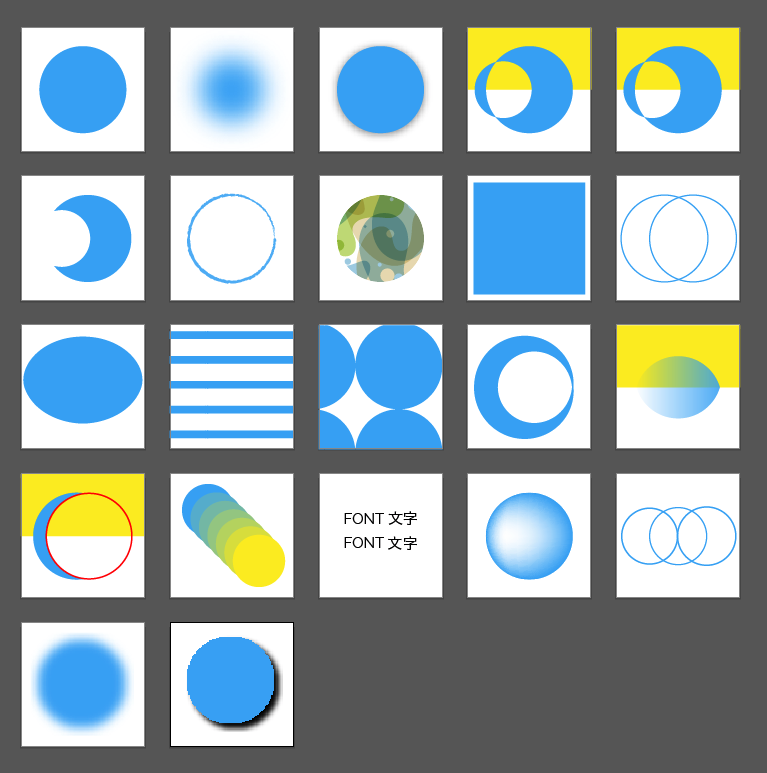
Illustratorで効果や加工をかけたオブジェクトをsvgで書き出したらどうなるか のんびりデザインしているような



File Octree2 Svg Wikimedia Commons



Svg研究 Illustratorでアニメーション用svg作成の試行錯誤メモ Yanagi S Memo



Gtsport簡易デカール検索



48回分割無金利ローン 銀座エバンス



Illustratorで効果や加工をかけたオブジェクトをsvgで書き出したらどうなるか のんびりデザインしているような


無料ソフトの自動変換だけでユーザーデカールを作成する 応用編



コメント
コメントを投稿